d3.js
D3 的全称是(Data-Driven Documents),即数据驱动的文档。D3.js可谓是
各种数据可视化工具中的佼佼者 。早在2011年D3就问世,随着数据可视化的热潮,D3的发展和普及原来越广,相比较与echarts等开箱即用可视化框架,D3有着更加自由的方式和手段,这也意味着D3的操作更加底层,学习曲线也更加陡峭。
D3的本质是一个JS函数工具库,类似与JQ操作DOM节点,D3更多的是被用来操作SVG 节点(实现了h5标准的DOM,所以操作方法和操作HTML文档的DOM是类似的)。
D3方便了对svg节点的操作,提供了很多工具函数,例如svg的Path路径生成函数,过度插值函数等等,D3常见的API类型有:
d3-array
提供了一些常见的数组数据操作以及检索方法,例如d3.min、d3.max、d3.scan等。
d3-axis
用于生成坐标轴,一般配合d3.scale比例尺使用
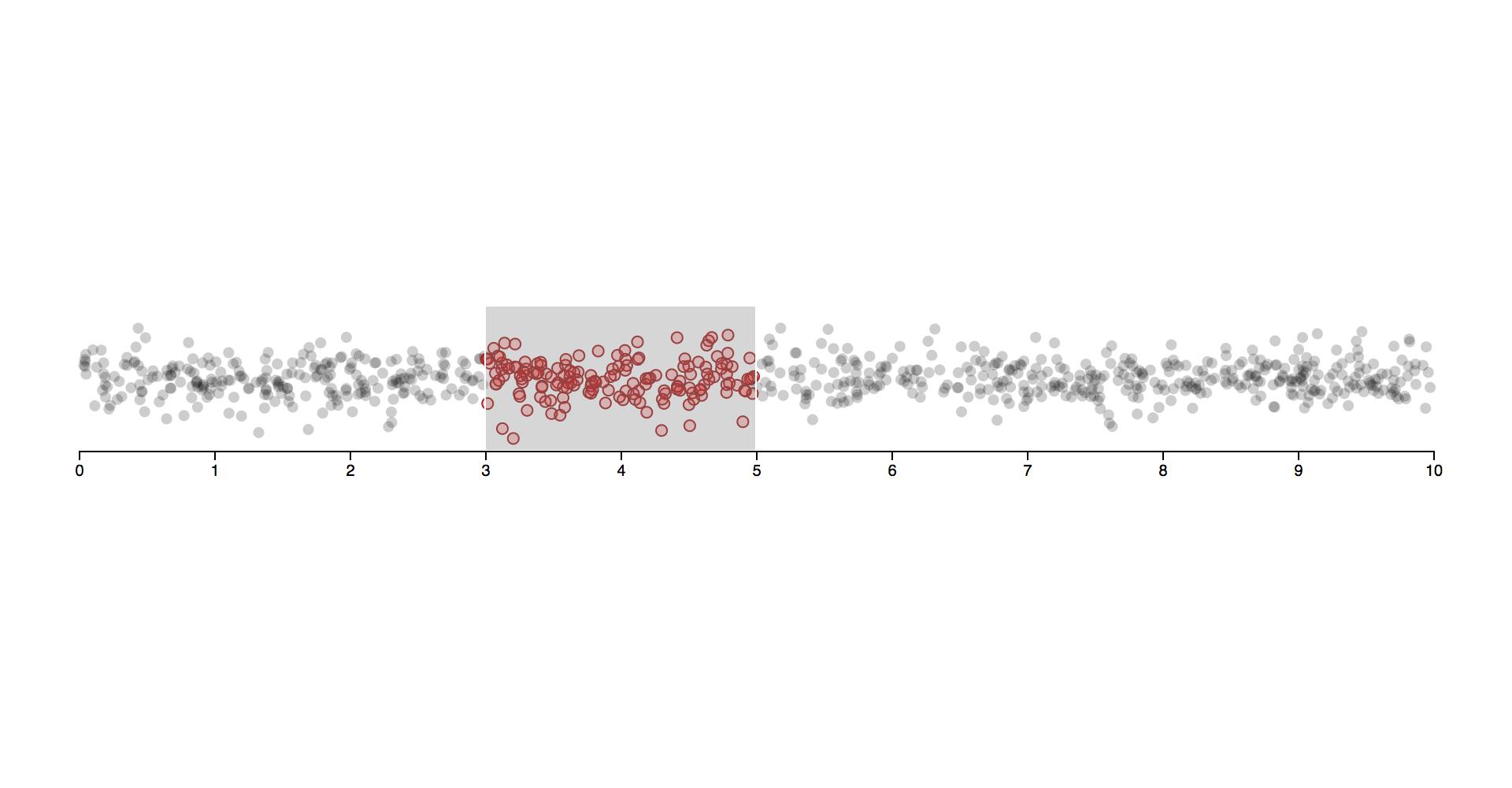
d3-brush
用于制作刷子,需要制作鼠标拖拉刷取数据时非常有用

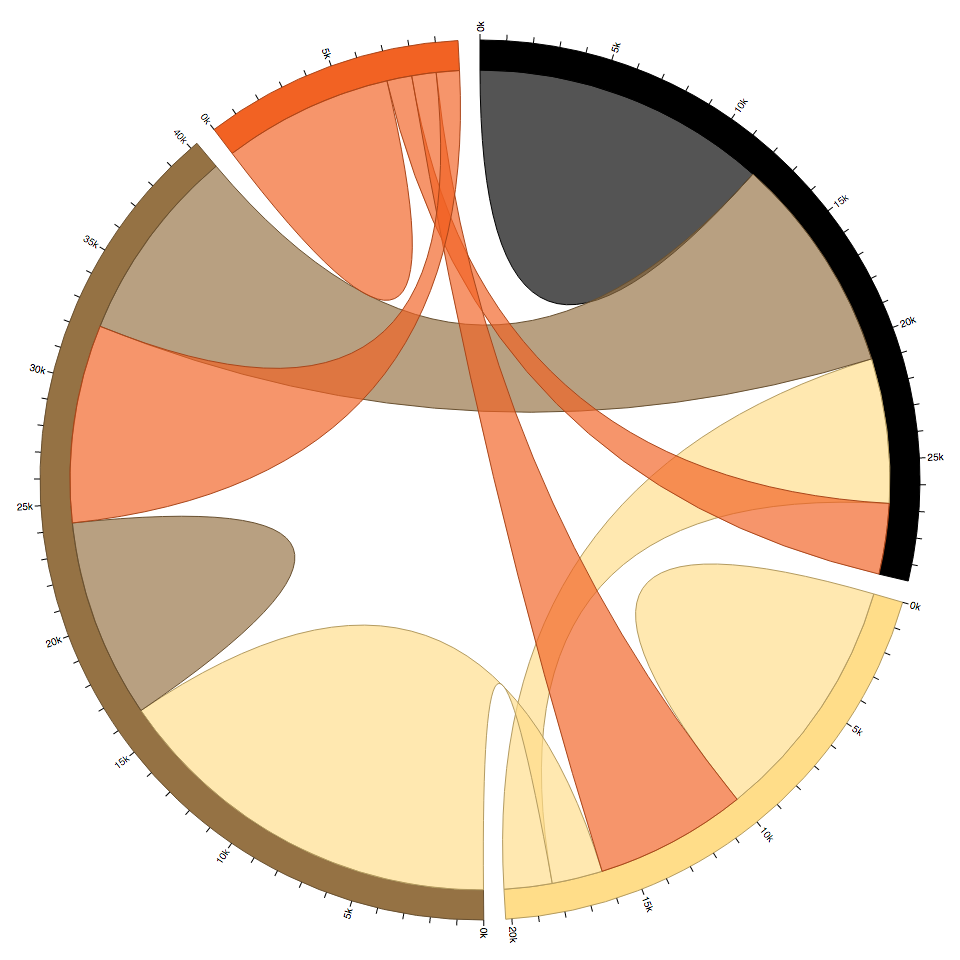
d3-chord
制作酷炫的铉图API,看起来就比较难搞。

d3-collection
d3提供的数组,对象操作方法提供了Map对象等,例如d3.keys,是对原生JS的一些方法补充,等很多方面ES6已经实现了。
d3-color&d3-color Schemes
一些用于处理颜色的工具函数,方便转换各种形式的颜色(rgb转hsl等),颜色插值等。
d3-contours
计算多边形的函数,以及对多边形进行拓扑插值等,在绘制等高线地图类型的图表时非常有用。
d3-dispatch
d3实现的事件类,使用方法类同JQ
d3-dragging
拖拉工具的实现,方便制作画图,拖拽功能
d3-dsv
实现js的数组对象与csv、tsv格式文件格式转换
d3-ease
各类过度曲线时间线
d3-fetch
用于解析其他类型的文件,如text、csv
d3-force
d3提供的力学物理引擎,没有仔细看,感觉是神学范畴了
d3-format
用于对数据进行格式化(比如加个%单位什么的)
d3-geo
绘制地图工具包,内容很大,包含了各种地图,平面的,球形的,功能全面,几乎可以独立出来一个库了
d3-hierarchy
用于dom树进行各种计算操作的工具包,熟悉的化可以让代码简化很多,不至于每次都重复造轮子
d3-interpolate
数据插值生成器,在做过度效果时很有用,会自动对过度时间进行数据插值计算
d3-path
path标签的路径生成器,可以比较方便的生成路径,提供了一些圆弧、矩形等生成方法
d3-polygon
多边形计算工具,计算多边形质心、周长等信息
d3-quadtree
对数据进行树状化、并提供了一些操作树数据的方法
d3-random
d3提供的随机数生成工具
d3-scale
比例尺生成器,用于生成各种类型的比例尺,连续数据、离散数据、时间等
d3-selection
类似与JQ里$获取节点的用法,是一个dom节点选择器,通过d3.selection获取或生成的dom映射可以通过data或daum方法进行数据绑定,数据绑定到实例后就可以比较方便的进行操作
d3-shape
强大的路径生成器,有点类似d3-path,但远比它功能强大,是用来制作路径生成器的工具,可以生成arcs(圆环)、pies(饼图)、lines(线)、Areas(面积图)等多种图形生成器
d3-time-format
时间格式化工具
d3-time
时间计算工具包,解决原生时间计算有插值等问题,提供了各种时间计算函数
d3-timer
d3提供的定时器队列,用于进行动画制作
d3-transition
过渡效果工具包,用于制作过渡动画
d3-voronoi
泰森多边形生成器,制作细胞图的时候很有用
d3-zoom
缩放工具包
